
Express Check-In
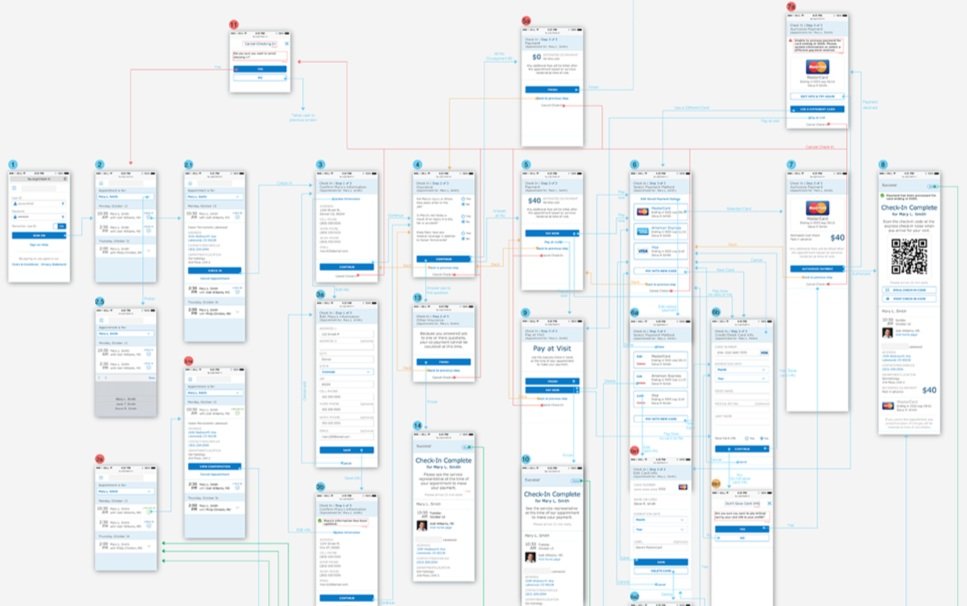
Using this healthcare companys updated web UI style guide, I designed a responsive website to be viewed on mobile where patients can check into their appointments right from their smartphone. One of the deliverables on this project was to design a Flow Diagram showing entry points into the website as well as navigation within the website itself.
The challenge of this project was differentiating a Proxy checking in for a patient vs. patients checking in for themselves.
The Problem
By creating a flow diagram I was able to display every exit point and interaction throughout the responsive website, while also revealing some flaws in the navigation. After fixing the problems with navigating I came up with a few options to display in the header what part of the Journey the user was on and whether the user was a patient or proxy.
The Solution
With the help of the flow diagram the client was able to understand from a very high level all interactions through the website seeing all entry points and possible ending confirmation screens. I then went ahead and Prototyped the UI flow and shared that with the client as well as dev team as my end deliverable.
The Result


